How to hide the image, label or target in the progress bar in the Dr Free Gift, BOGO Buy X Get Y Shopify App?
APP SETUP
CREATE FREE GIFTS
HOW TO'S
PROMOTE YOUR FREE GIFT
GIFT INVENTORY
GIFT FRAUD
FAQS
TROUBLESHOOTING
For general information about progress bar installation and customization, please refer to our comprehensive guide: “How to install and customize the progress bar widget in Dr Free Gift, BOGO Buy X Get Y Shopify App?”
This article focuses specifically on controlling the visibility of key progress bar elements: images, labels, and targets. These customization options provide flexibility in how your progress bar appears to customers.
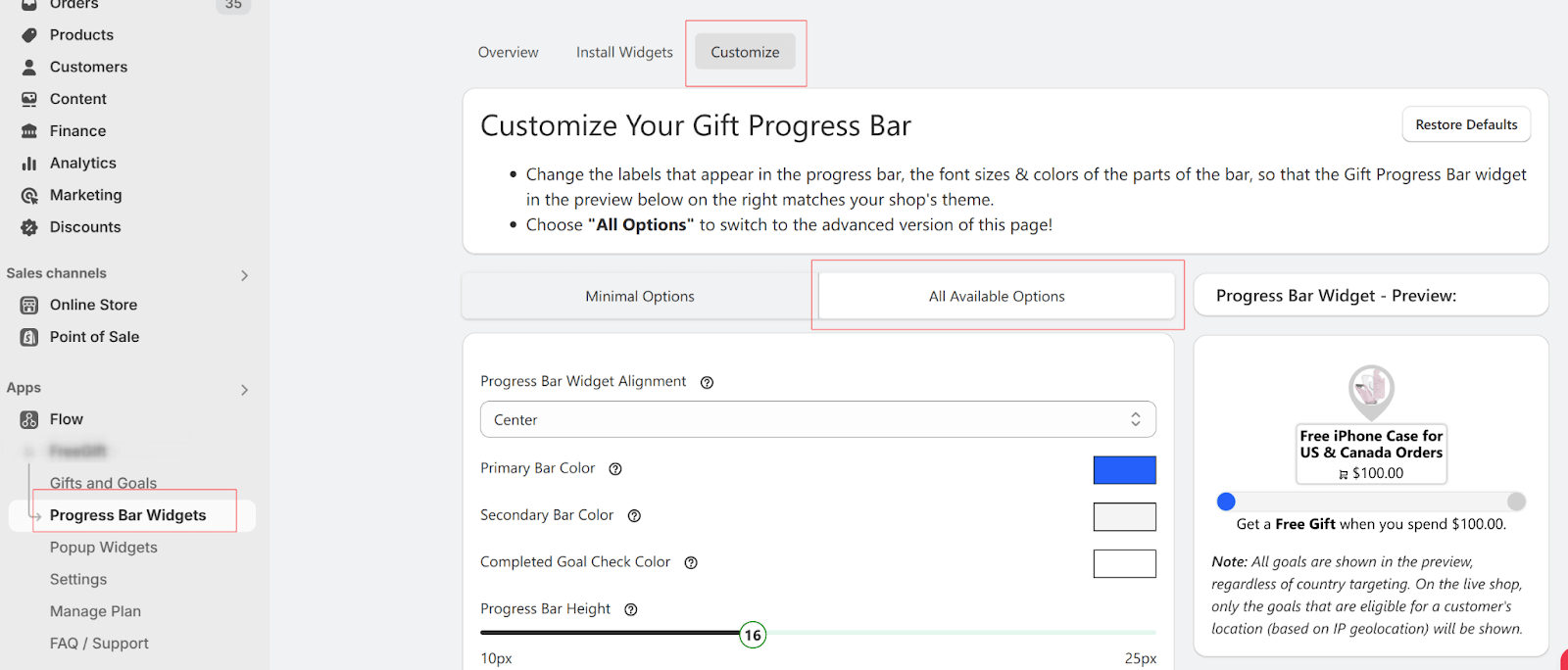
For all customization options go to “Progress Bar Widgets”, choose “Customize” Tab and click “All Available Options”

Implementation Steps
- Navigate to the Dr Free Gift, BOGO Buy X Get Y Progress Bar customization settings in your admin panel
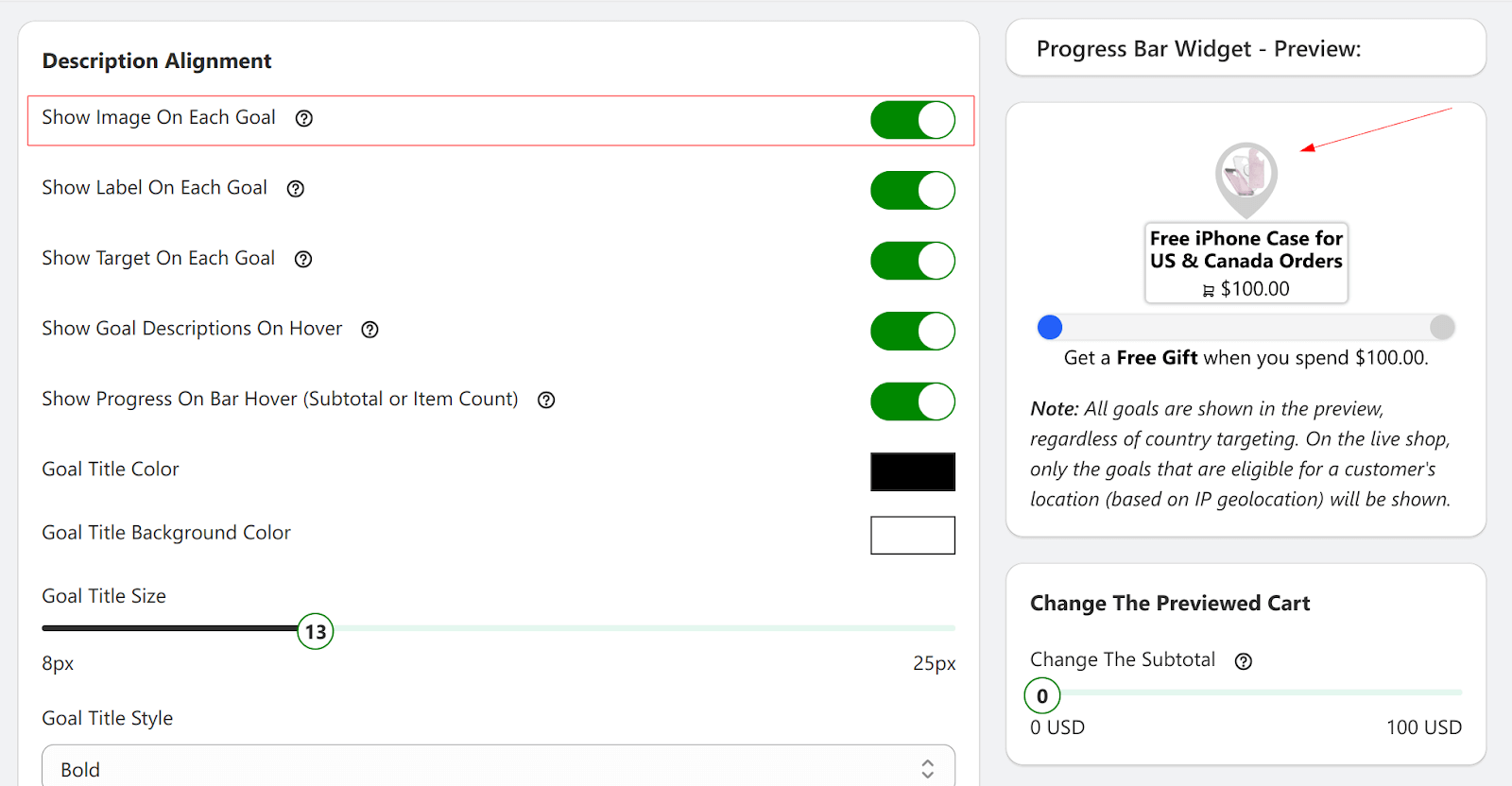
- Locate the Description Alignment section
- Configure the visibility toggles according to your preferences:
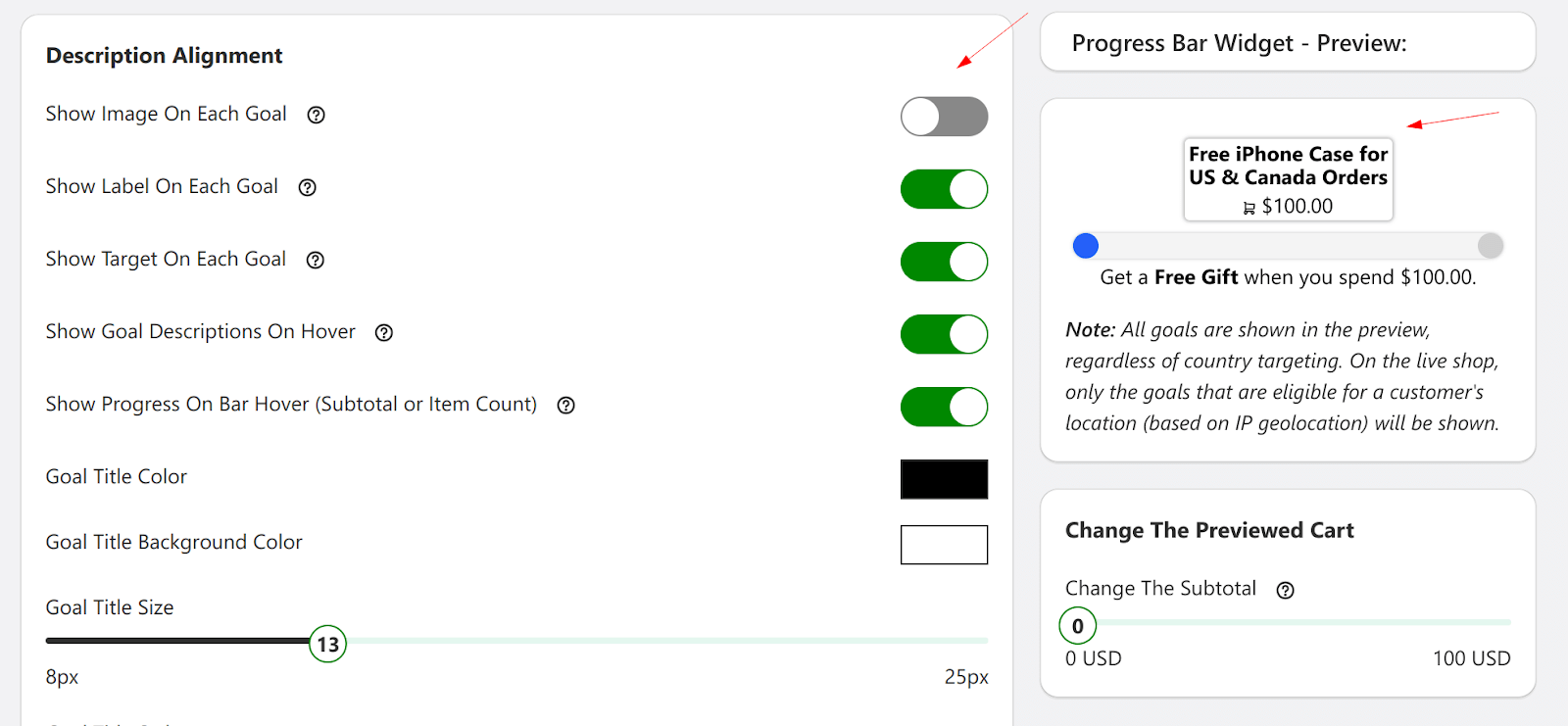
- Toggle “Show Image On Each Goal” to control product image visibility
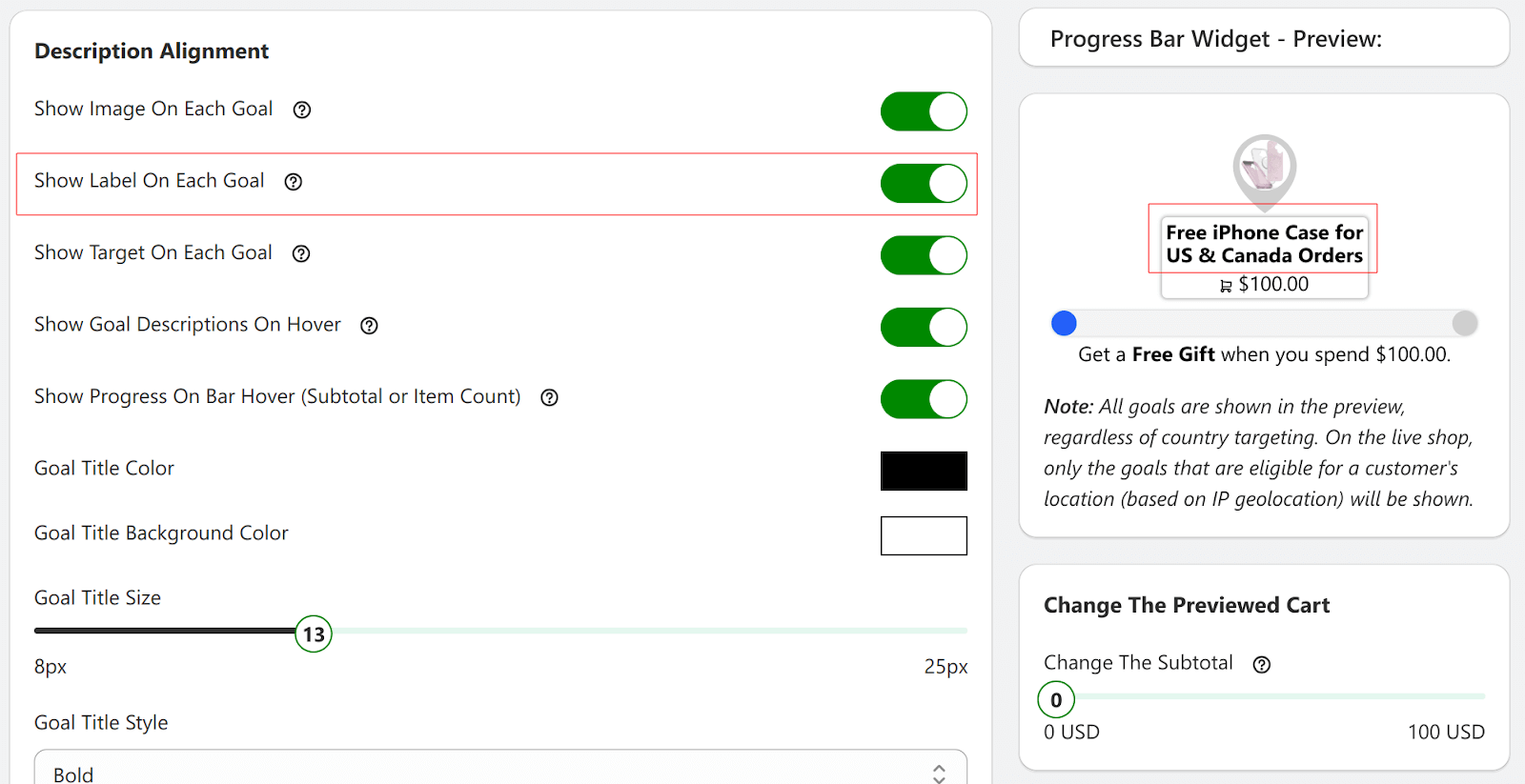
- Toggle “Show Label On Each Goal” to manage label display
- Toggle “Show Target On Each Goal” to handle target value visibility
- Save your settings and preview the changes in your store
Visibility Controls In Detail
The progress bar offers several toggle switches to control the visibility of different elements:
Show Image On Each Goal
Located in the Description Alignment section, this toggle determines whether product images appear alongside each goal in the progress bar. When disabled, goals will display without associated product images, creating a more streamlined appearance.


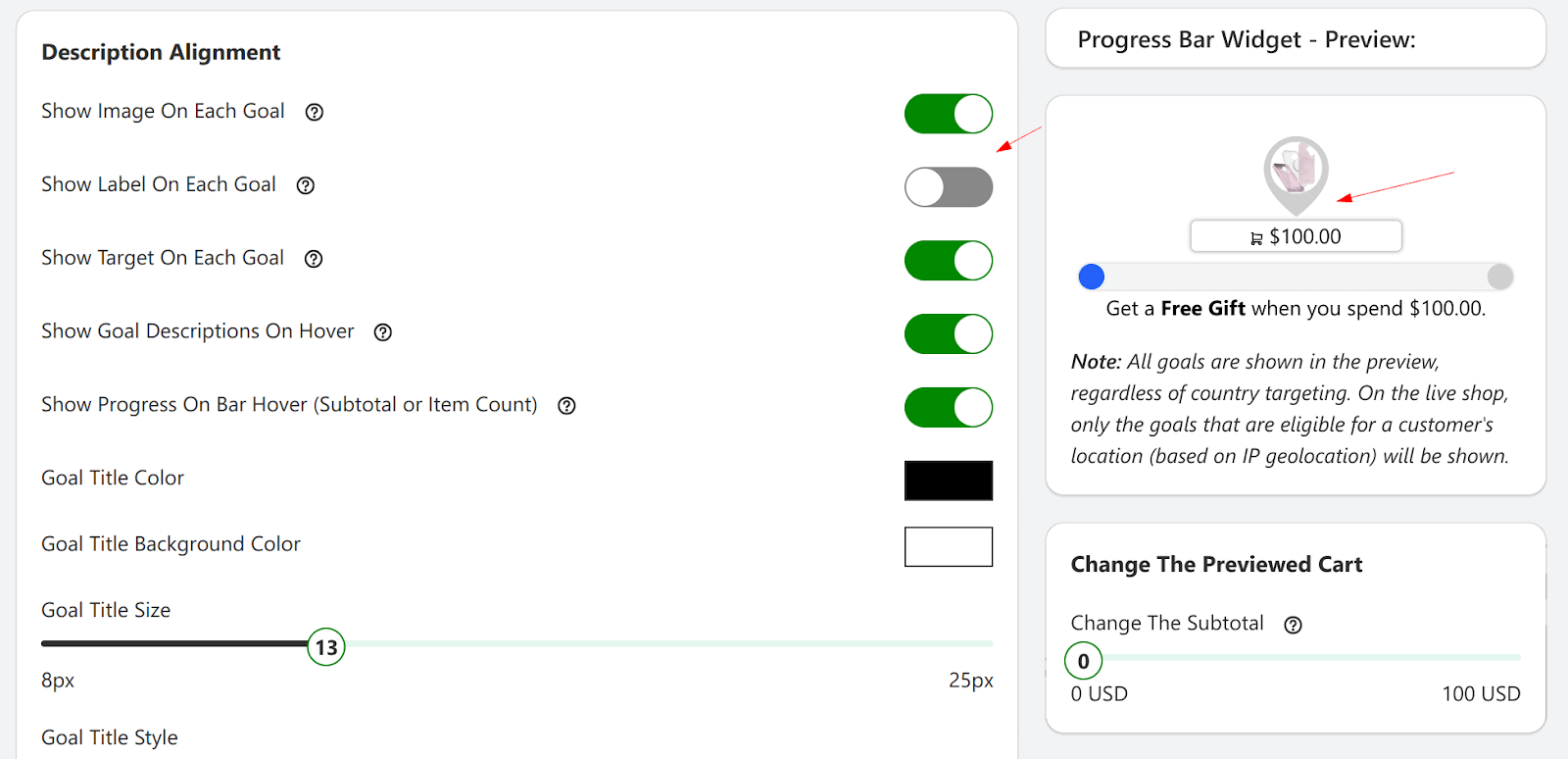
Show Label On Each Goal
This setting controls the visibility of goal labels. When turned off, the progress bar will hide the descriptive labels that typically appear with each goal, resulting in a more minimal display focused on progress indicators.


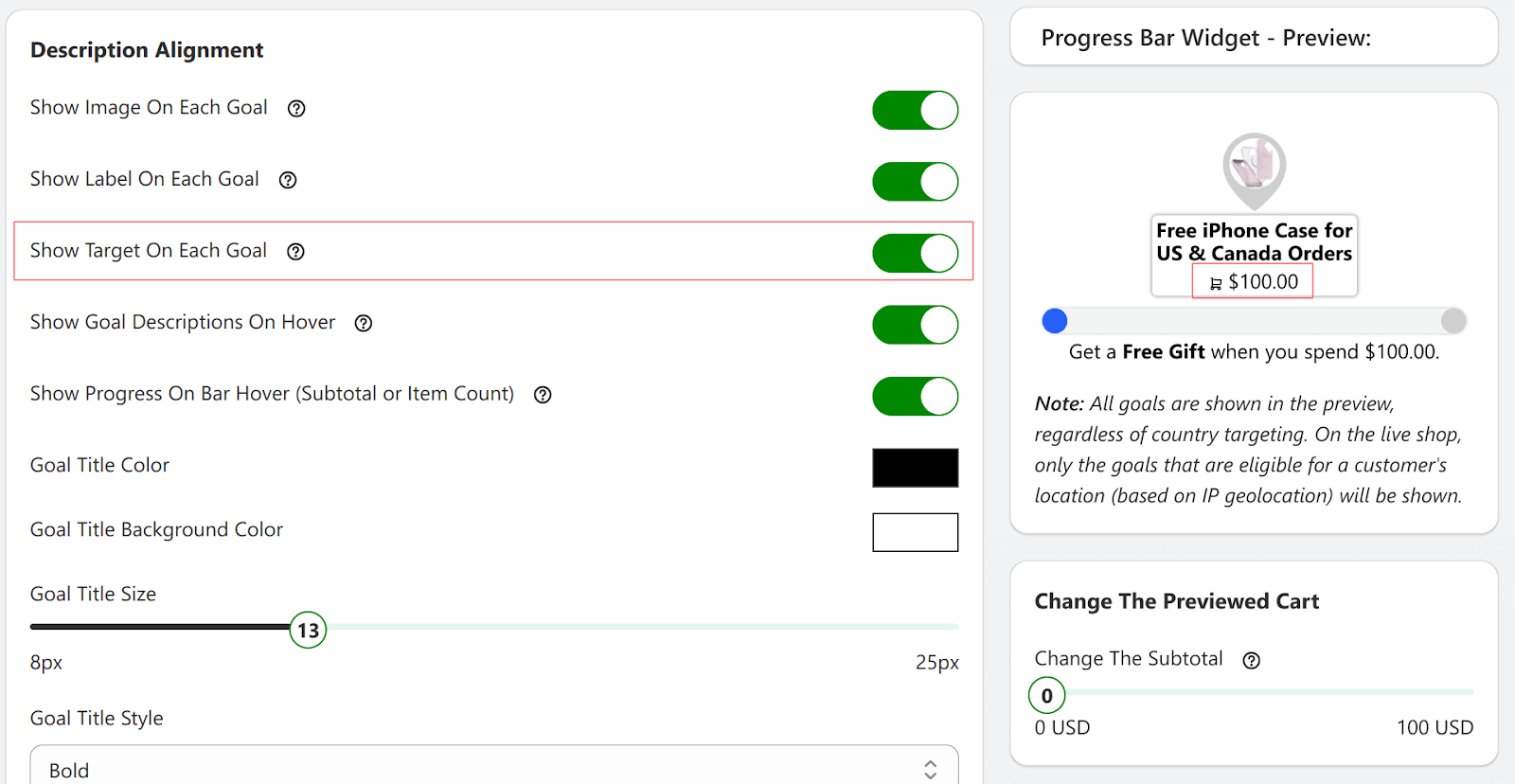
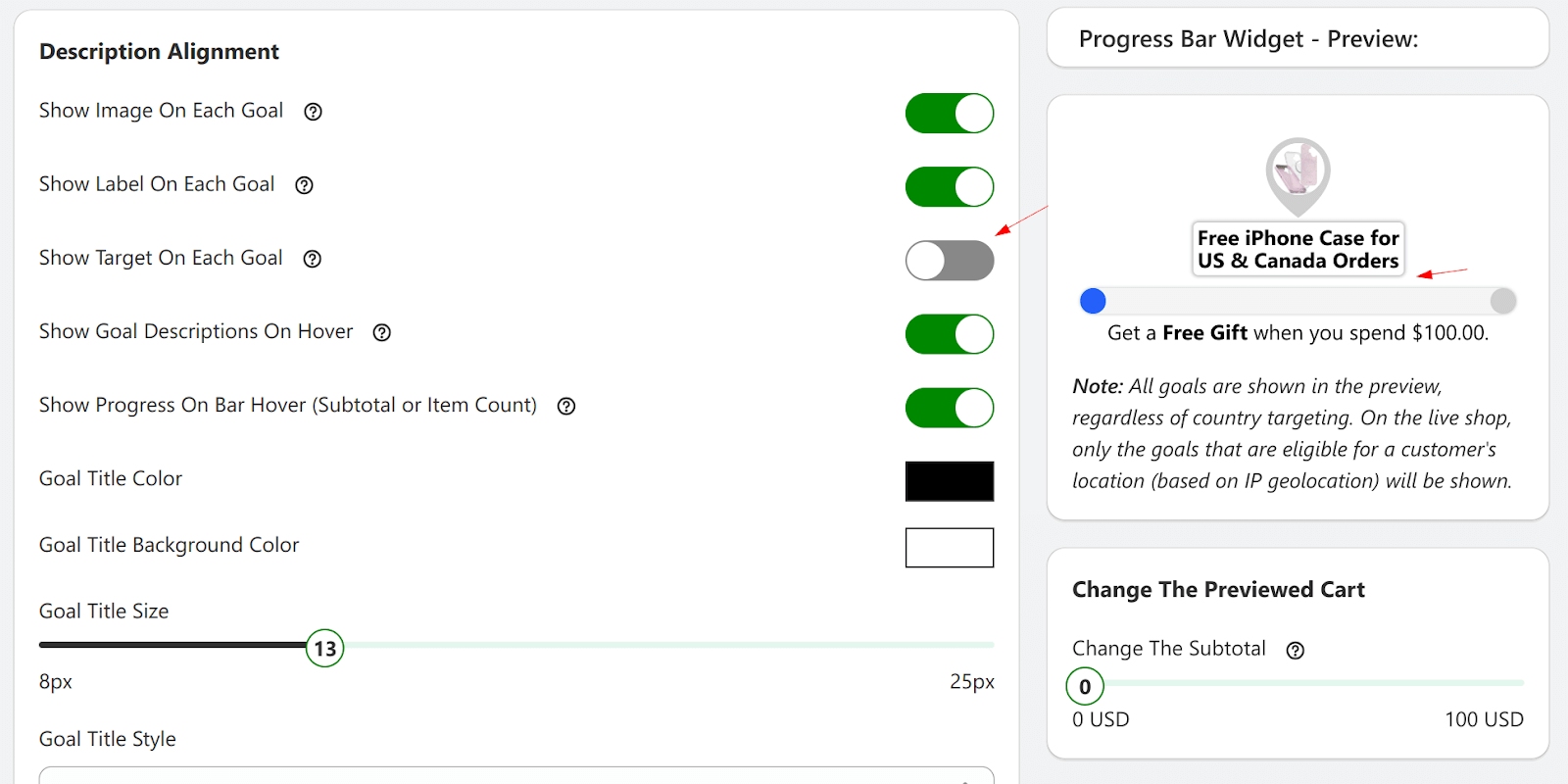
Show Target On Each Goal
This option toggles the visibility of target values (such as required spending amounts or item quantities) within the progress bar. Disabling this will hide the specific requirements while still maintaining the progress visualization.


Customization Tips
When hiding various elements, consider:
- Information Balance: Ensure that hiding elements doesn’t compromise the customer’s understanding of your promotions.
- Visual Hierarchy: Use the visibility toggles to emphasize the most important aspects of your goals while reducing visual clutter.
- Mobile Experience: Test how hidden elements affect the progress bar’s usability on mobile devices.
Best Practices
- Maintain clear communication even with hidden elements
- Use consistent visibility settings across similar goals
- Test the user experience with different combinations of hidden elements
- Consider using hover effects to provide additional information when primary elements are hidden
- Regularly review your configuration to ensure it aligns with your promotional strategy
Remember that while hiding elements can create a cleaner interface, it’s essential to maintain enough visual information for customers to understand and engage with your gift goals effectively.
